Creating Your Chat Widget
You may already know the benefits of having a Chat Widget. It allows you to connect with your customers easily, reduces the churn they might feel on your website, and generates more leads. So, let us help you create one that fits your brand and satisfies your needs.
Creating a New Chat Widget
Inside the Chat Widget tab within the Sites section click the +New button. This will prompt you to select between the Chat widget types: All-In-One, SMS/Email Chats, Live Chat, and WhatsApp. By default a SMS/Email chat widget will be added to your list but you can add as many as you see fit.

Once you've selected the type you can start personalizing it.

Customizing the Chat Widget
You can make the Chat Widget your own and align it better to your brand by customizing it. When creating a new widget you'll be taken to the customization options directly, or if you want to modify a previous widget click on the three dots (:) icon and select Edit.

The customization aspect is divided into three tabs Widget, Chat Window, and Messaging.

Widget
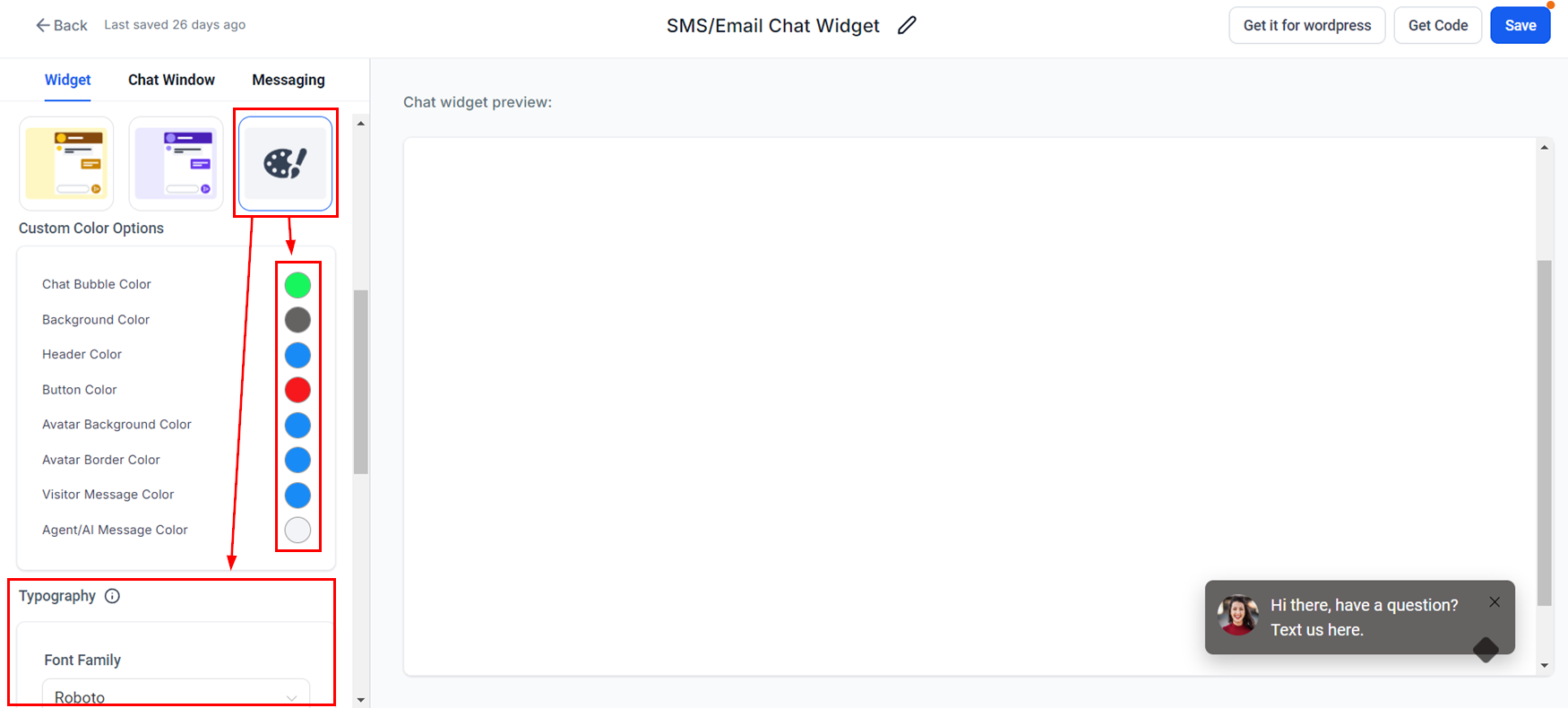
This controls the initial look of the Widget, here you can change the colors, image, position, and more aspects related to the widget's appearance.

By clicking on the gray paint palette icon you can customize the colors and typography for each element of the chat widget.

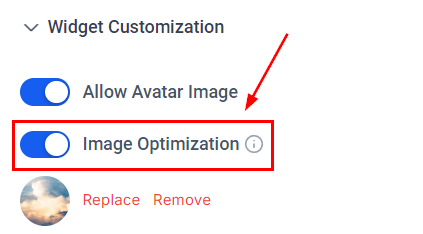
If using a personalized image for your Avatar you can also enable Image Optimization to ensure the speed and quality of it for your website visitors.

For All-In-One Chat widgets, you must select the available channels and starting message in this section.

Chat Window
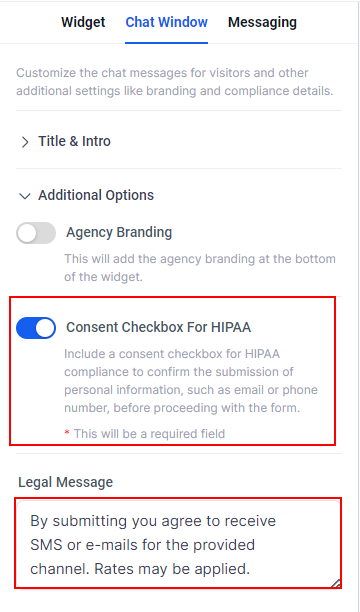
The Chat Window settings affect the user experience within the chat widget. You can customize the title, intro message, and contact form fields, such as name and phone. Additionally, you can enable or disable features like call-to-action redirects and agency branding.

For SMS/Email Chat you can enable the consent checkbox for HIPAA compliance as well as a legal consent message.

For Live Chat, you can customize messages for when a chat is assigned or closed. Under the Live Chat Assigned section, you can set the welcome message, inactivity timeout period, and the message shown when the user is inactive. In the Live Chat Closed section, you can configure the inactivity duration and the message displayed when the chat is closed due to inactivity.

You can also add your Business Office Hours to Live Chat. By Enabling Business office Hours and adding your business' available hours.

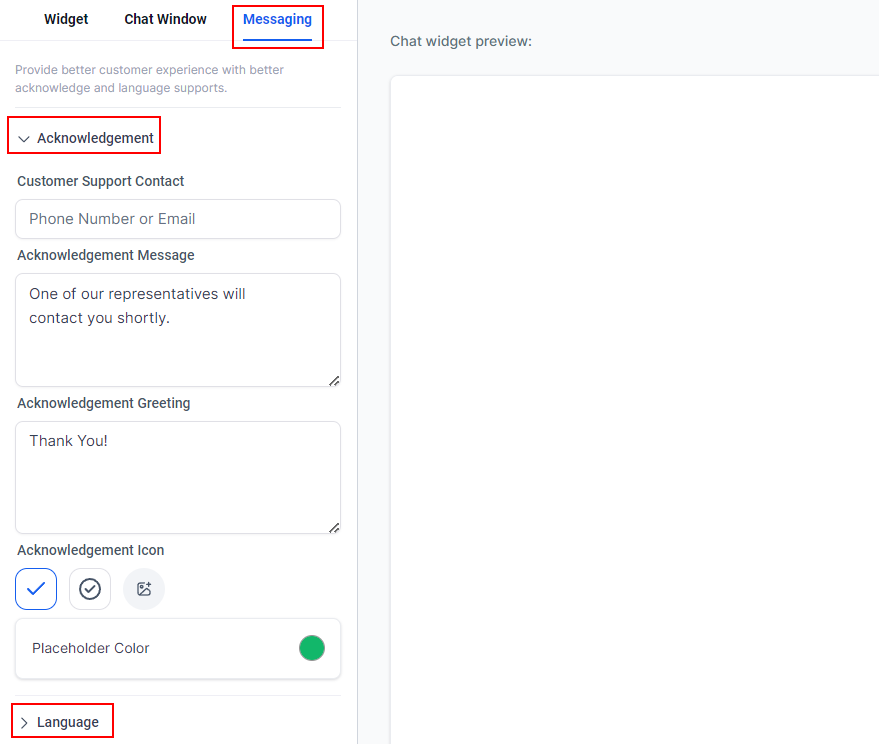
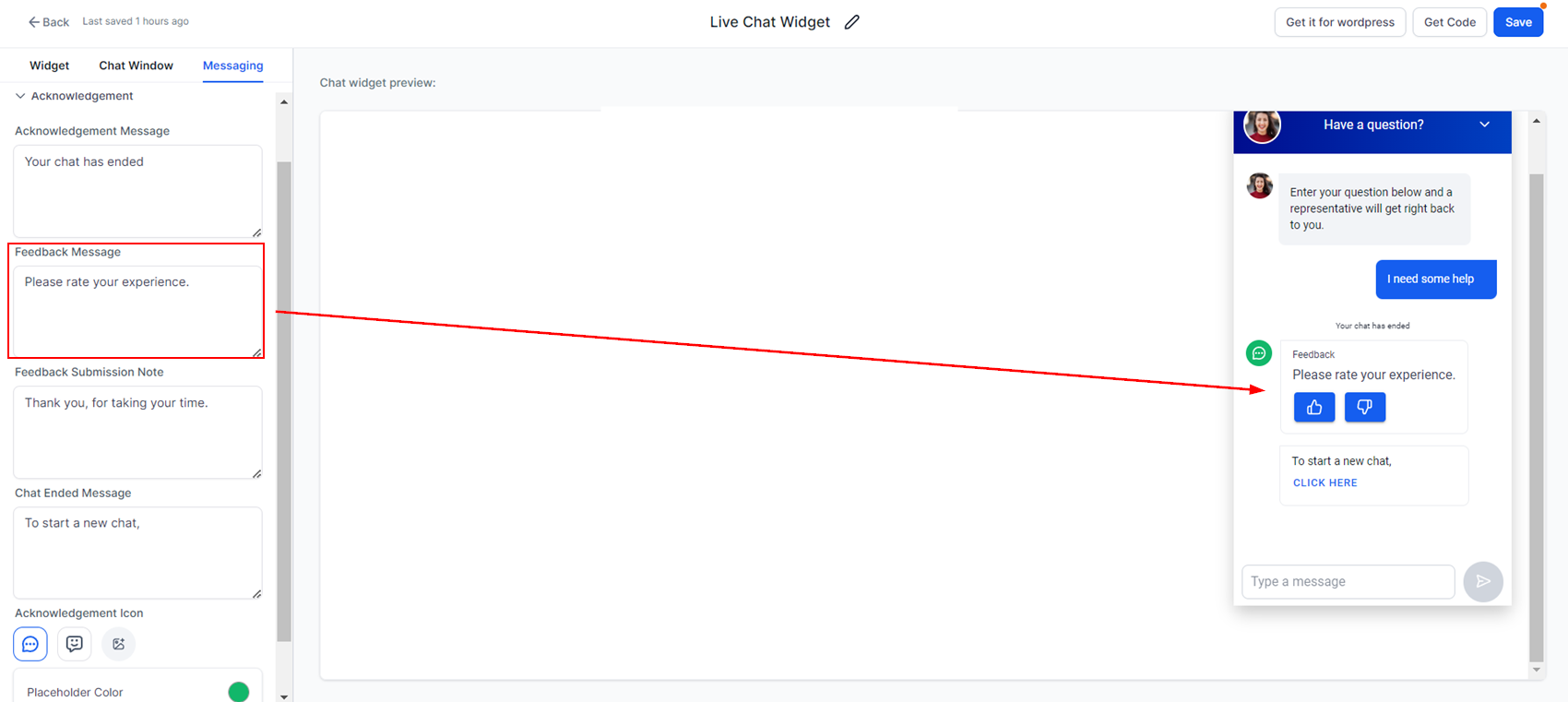
Messaging
Here you can change the chat widget's language and the message it sends to acknowledge and finish a chat.

The messages to modify depend on the type of Chat Widget you selected before. With the Live Chat option, you can edit more messages such as the Feedback-related ones.

Make sure to click on Save once you're satisfied with the Chat Widget. If you had installed the Chat Widget to a website previously clicking on Save will implement the changes in the Live version as well.

And there you have it! Now you can create and customize your Chat Widget to embody your brand to the max, keep the customer interactions rolling, and ensure no opportunity is missed.